Problem
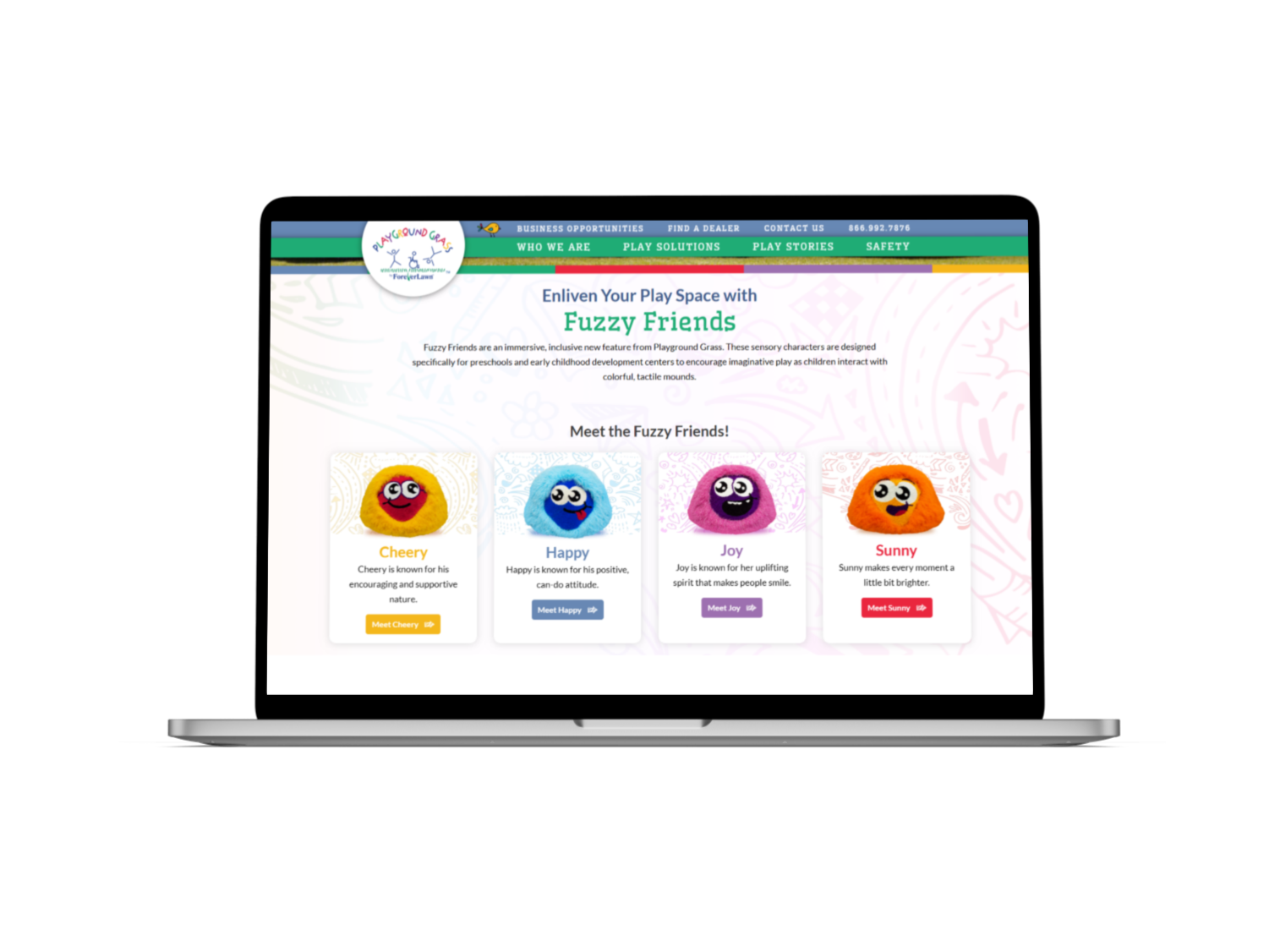
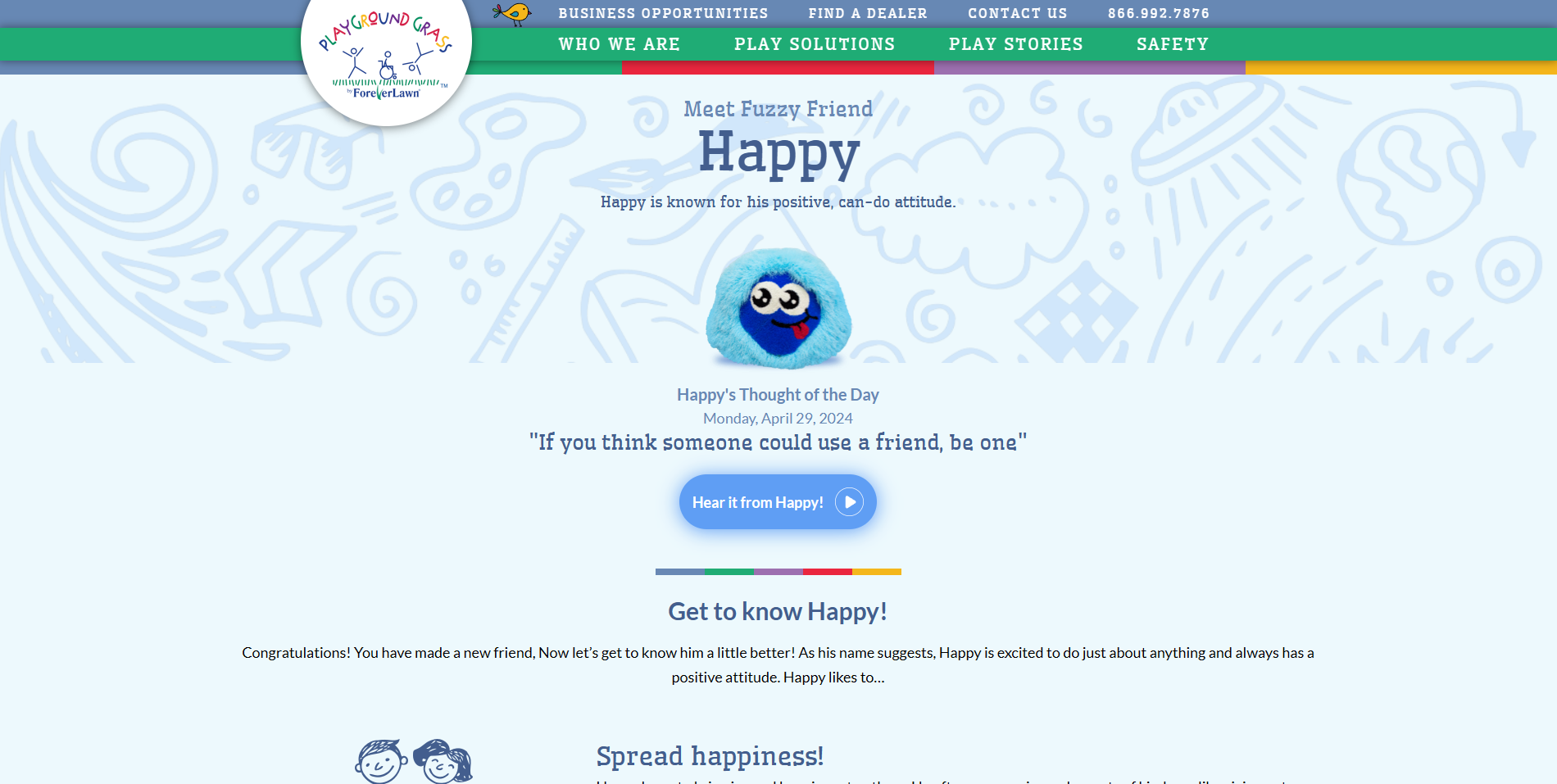
Client was rolling out a new major category of products and needed a full build out of content on their existing site. The primary focus was incorporating AI generated voice for each of the 4 "Fuzzy Friends."
Solution
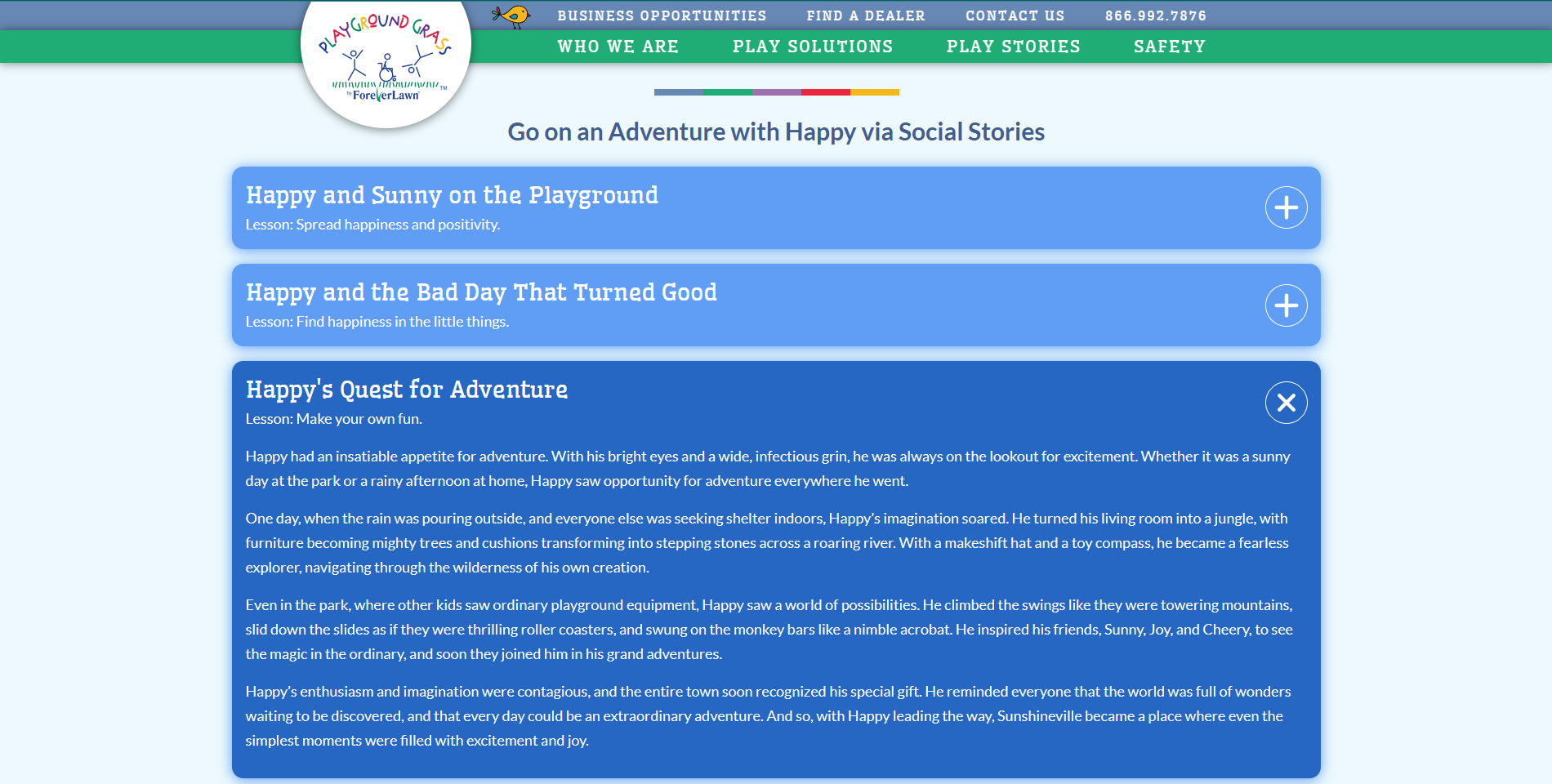
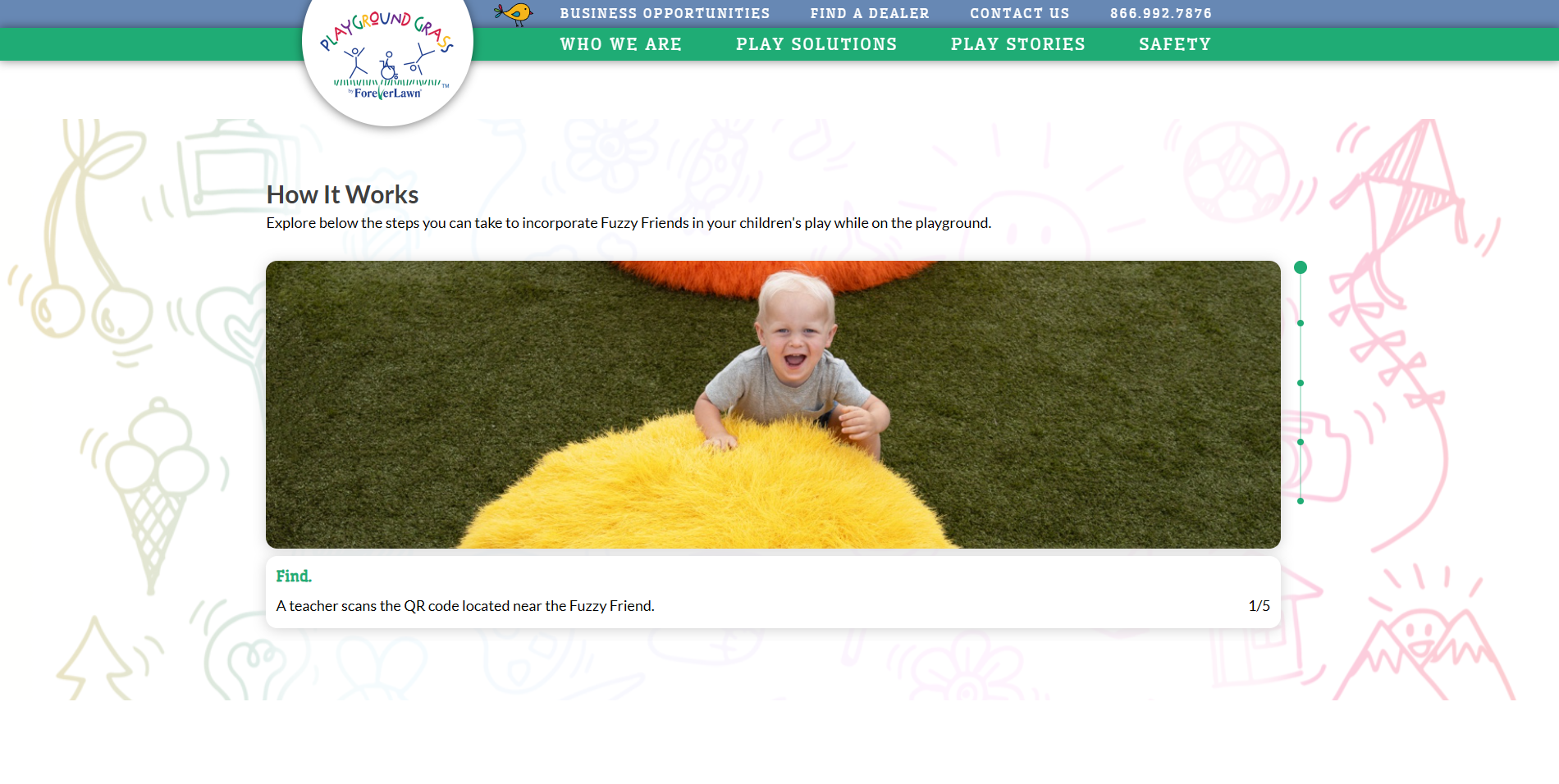
From flat design I built out the CPT structure needed for the content and coded the archive and single pages. I also structured the import of over 300 AI generated voice samples and linked them to their appropriate "Fuzzy Friend".
Highlights
Take a closer look at the specifics of the functionality developed for Playground Grass