Problem
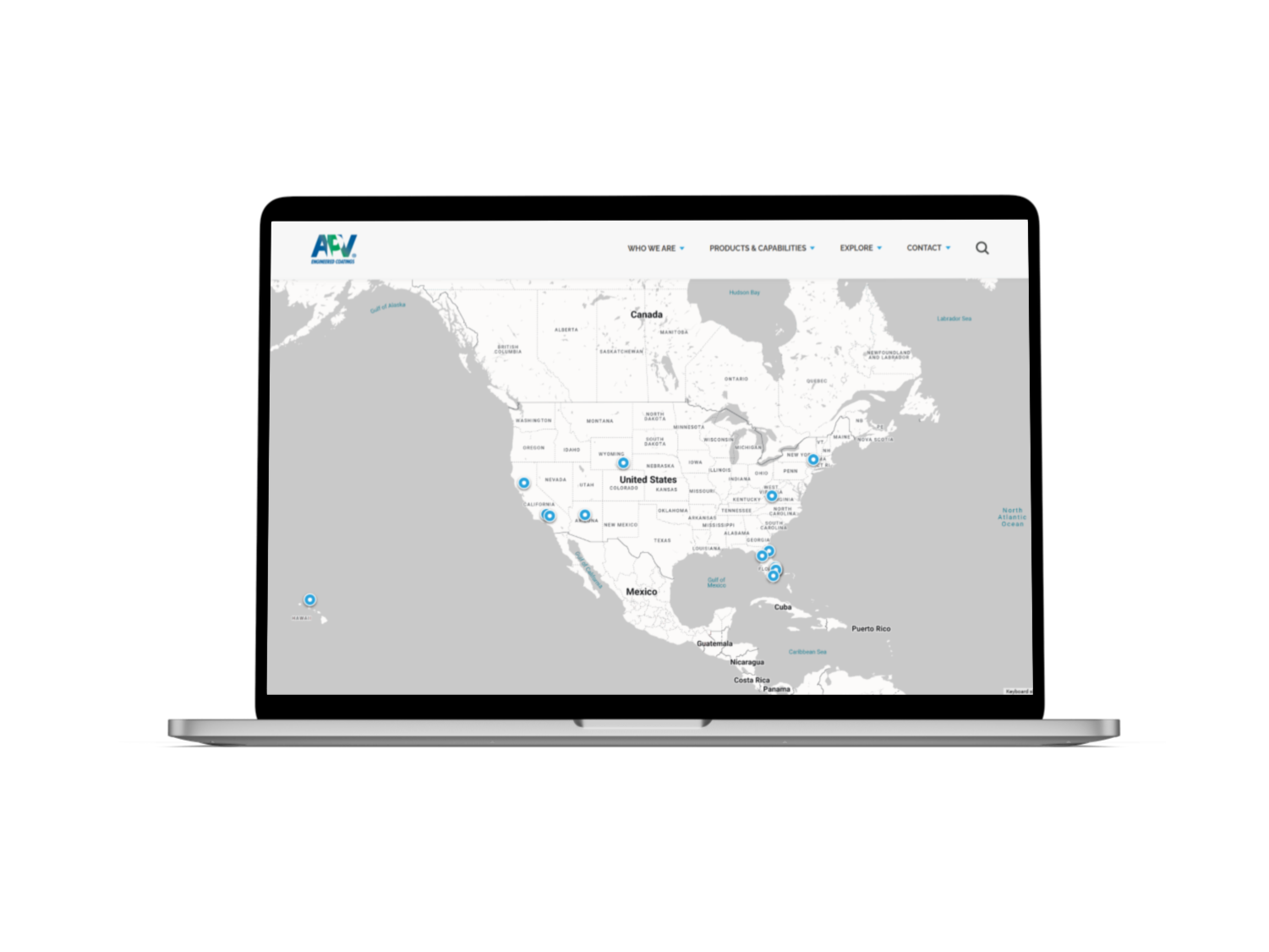
Website needed a filter to help users quickly find assemblers/distributors, including a popup attached to each card directing them to a contact form for that assembler/distributor.
Solution
Created a filtering solution that met client expectations, combining the functionality of both Elementor and Gravity Forms, along with custom JavaScript and PHP code.
Highlights
Take a closer look at the specifics of the functionality developed for Cable Craft